Link Library
A link library of useful quality links within web coding.
Web page last updated:
Inlagd: 2019-03-11
Link groups:
Code References: Test, Verify, Secure & Optimize: Coding Hints, Learn, Tips & Help: Security, References, OSS & Blogs: FOSS IDE, Integrated Development Environment: Free Resources: Code Frameworks & Libraries:
Link topic areas:
PerformanceTiming: Critical Rendering Path: Web Page Security: Fetch() replacing AJAX: Some CSS links: Form input CSS styling: Form Input Validation: Regular Expressions: Privacy surfing Internet: Feature Detection: Preload, Prefetch & Lazy Load: Web Analytic Metrics: Canvas Graphics: Html5 Semantic elements: JavaScript Coding:
Code References: Test, Verify, Secure & Optimize: Coding Hints, Learn, Tips & Help: Security, References, OSS & Blogs: FOSS IDE, Integrated Development Environment: Free Resources: Code Frameworks & Libraries:
Link topic areas:
PerformanceTiming: Critical Rendering Path: Web Page Security: Fetch() replacing AJAX: Some CSS links: Form input CSS styling: Form Input Validation: Regular Expressions: Privacy surfing Internet: Feature Detection: Preload, Prefetch & Lazy Load: Web Analytic Metrics: Canvas Graphics: Html5 Semantic elements: JavaScript Coding:
| ↑ Code References | |
| Main link | Description and further information. |
| Can I use | Check the cross-browser support of HTML and CSS tags, and SVG and JS API commands - as CSS inline-block. |
| PWA | Is serviceworker ready? - Yes! Info about which browsers has implemented the serviceworker and the other functions needed for PWA. |
| W3School | Html5, CSS, JavaScript, XML, Character Sets, Php, SQL & ASP referenses, syntax, tags, code examples and tutorials. |
| HTML Entity, aliases for special characters, as for & is & used | WDG Intities is very detailed and with both Latin symbols and Greek characters. EntityCode shows probably the most special characters in the ISO Latin character set and its HTML entities, clearly divided into categories. Freeformatter HTML Entity List, Complete list of HTML entities with their numbers and names. Dev.W3.org - html5 charref, graphical with a lot of arrow symbols, etc. HTML Symbol Entities Reference, broken down into categories HTML Symbols, Entities and ASCII Character, many Arrows, etc !!! |
| HTML Named Special Symbols | Aliases for: Characters with Special Meaning in HTML, Punctuation, Interesting Characters and Symbols, Foreign Characters, Card Suits, Mathematical Symbols, Arrows & Greek Alphabet. |
| Javascript Key Codes | Javascript Key Codes, Interactive Demonstration and Lookup Table. KeyCodes, what keyboard events report based on what keys are pressed. KeyboardEvent Value (keyCodes, metaKey, etc). |
| HTML DOM Element Object | In the HTML DOM (Document Object Model), everything is a node. In the HTML DOM, the Element object represents an HTML element. (JavaScript) - W3Schools |
| HTML DOM Events | HTML DOM events allow JavaScript to register different event handlers on elements in an HTML document. Events are normally used in combination with functions, and the function will not be executed before the event occurs (such as when a user clicks a button). - W3Schools Mozilla: Event reference |
| HTML DOM Style Object | The Style object represents an individual style statement. (JavaScript) - W3Schools |
| HTML5 Semantic Elements | HTML5 offers new semantic elements (tags) to define different parts of a web page (SEO). Semantics is the study of the meanings of words and phrases in a language. Semantic elements = elements with a meaning.
|
| HTML <link> rel Attribute | The required rel attribute specifies the relationship between the current document and the linked document/resource. - W3Schools As: <link rel="icon" href="/favicon.ico" type="image/x-icon"> |
| Mailto: Links | All About mailto: Links: Let´s take a little journey into this feature. It´s pretty easy to use, but as with anything web, there are lots of things to consider. |
| Window Object | The window object represents an open window in a browser. Window Object Properties Window Object Methods (JavaScript). - W3Schools |
| Top 100 PHP functions | The 100 PHP functions that you have to know. Here is the top 100 PHP functions : it is the list of the most often used PHP native functions. The functions are named, and ranked from 1 to 100. The other 4500 functions are not ranked now. |
| Php header | header() is used to send a raw HTTP header. See the HTTP/1.1 specification for more information on HTTP headers. A tutorial about HTTP Headers and the PHP header() Function. |
| HTTP Header Information | Which headers does your browser send? When communicating with the webserver, your browser sends a list of headers. These headers can contain information about which type of images are supported, which kind of documents are supported, the character sets that are acceptable, cookies etc. Wikipedia: List of HTTP header fields. |
| Clear-Site-Data | The Clear-Site-Data header clears browsing data (cookies, storage, cache) associated with the requesting website. It allows web developers to have more control over the data stored locally by a browser for their origins. W3C: Clear Site Data Also look at: Location.reload(). But the Location.reload(true) doesn´t clear HTTP cache and reload from the server in all browsers as it should, and it doesn´t clear DOM storage. Also: How to Clear Your Browser´s Cache. |
| Secure PHP Sessions | The Fast Track to Safe and Secure PHP Sessions. Most modern web applications use some form of session management system to link multiple HTTP requests to the same user. Every web application that has some concept of authentication relies on a session management system. Typically, session management involves some sort of unique identifier stored in a cookie. "Remember Me" - Long-Term Persistent Authentication, via cookies. |
| Moz://a | Web Security Guidelines, with Web Security Cheat Sheet: "The goal of this document is to help operational teams with creating secure web applications. All Mozilla sites and deployments are expected to follow the recommendations below. Use of these recommendations by the public is strongly encouraged. The Enterprise Information Security (Infosec) team maintains this document as a reference guide." |
| Cookie Security |
HttpOnly, Secure, SameSite, __Secure-, __Host- :
|
| Content Security Policy | Content Security Policy (CSP) is an added layer of security that helps to detect and mitigate certain types of attacks, including Cross Site Scripting (XSS) and data injection attacks. These attacks are used for everything from data theft to site defacement or distribution of malware.
header("Content-Security-Policy: default-src 'none'; script-src 'self'; connect-src 'self'; img-src 'self'; style-src 'self'; form-action 'self'; frame-src 'self'; frame-ancestors 'self'; prefetch-src 'self';");Php: header("Feature-Policy: fullscreen 'self';");
|
| Referrer Policy | A new security header: Referrer Policy. Referrer Policy will allow a site to control the value of the referer header in links away from their pages.
|
| Subresource Integrity | Subresource Integrity (SRI) is a security feature that enables browsers to verify that files they fetch (for example, from a CDN) are delivered without unexpected manipulation. It works by allowing you to provide a cryptographic hash that a fetched file must match. You use the Subresource Integrity feature by specifying a base64-encoded cryptographic hash of a resource (file) you're telling the browser to fetch, in the value of the integrity attribute of any <script> or <link> element. |
| X-Content-Type | X-Content-Type-Options stops a browser from trying to MIME-sniff the content type and forces it to stick with the declared content-type. This helps to reduce the danger of drive-by downloads. The only valid value for this header is "X-Content-Type-Options: nosniff". What is ´X-Content-Type-Options=nosniff´? Php: header("X-Content-Type-Options: nosniff"); |
| X-Frame-Options | X-Frame-Options tells the browser whether you want to allow your site to be framed or not. By preventing a browser from framing your site you can defend against attacks like clickjacking. Php: header("X-Frame-Options: deny"); |
| X-XSS-Protection | X-XSS-Protection sets the configuration for the cross-site scripting filters built into most browsers. The best configuration is "X-XSS-Protection: 1; mode=block". What is the http-header ´X-XSS-Protection´? Php: header("X-XSS-Protection: 1; mode=block"); |
| Strict-Transport-Security | HTTP Strict Transport Security (HSTS) is an excellent feature to support on your site and strengthens your implementation of SSL/TLS by getting the User Agent to enforce the use of HTTPS.
|
| Public-Key-Pins | HTTP Public Key Pinning protects your site from MiTM attacks using rogue X.509 certificates. By whitelisting only the identities that the browser should trust, your users are protected in the event a certificate authority is compromised. Mozilla: Public-Key-Pins (Note that Public-Key-Pins can brick your site if something goes wrong and should only be used with great caution, if at all. See: 1, 2, 3.) |
| Form validation Validate alpha numeric data |
|
| Sanitizer API |
The HTML Sanitizer API allow developers to take untrusted strings of HTML, and sanitize them for safe insertion into a document´s DOM.
|
| Link Preload & Lazy Loading |
Prefetching, preloading, prebrowsing, preconnect DNS, dns-prefetch DNS/TCP/SSL/TLS, of different resource for faster web pages. One can prefetches images, and even websites (using rel="prefetch" or rel="next").
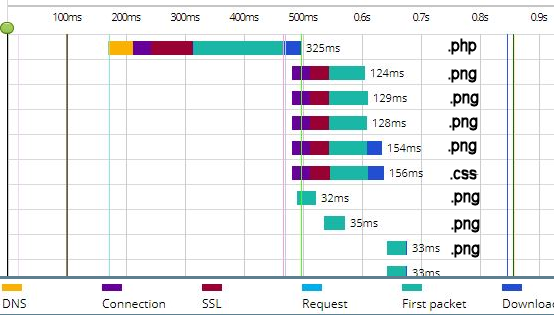
By preload the web page graphic design image resources before the CSS link-load they can be loaded in parallel with the CSS-file by the browser, otherwise the CSS-loading is a render blocking resource, blocking the load of these img-resources. Preload shortens the loadtime of the web page. In the <link> preload one can use media queries to guide the preload! There are normally six parallel concurrent download channels, of which the html takes one and five remains for the preload, so prioritize which resources are the most important ones. As I understand it, it still makes a difference to have more than five preload defined. Only the order in which they are downloaded will be affected. Same goes for dns-prefetch, which shortens loadtime of external resources by making the DNS-lookup and SSL-handshake in parallel, when the browser has time, before the resurces are needed in the html-code. All the .png-files in this diagram are preloaded before the .css-file: 
|
| Mime Types | MIME types described at Mozilla. The Complete MIME Types List. |
| Metatags | All about meta tags, and a free website analyzer. "In SEO (Search Engine Optimization) meta tags still play an important role. Especially the use of the meta description is very important. This tag is shown by search engines as a small text item in the search results. Make sure that the meta tags on your website are unique for each and every page and try to make them as attractive as possible. Both a relevant title tag and the description tag will have to persuade a visitor to click on the link in the search results." |
| HTML Language Code Reference | ISO Language Codes. The HTML lang attribute can be used to declare the language of a Web page or a portion of a Web page. This is meant to assist search engines and browsers. According to the W3C recommendation you should declare the primary language for each Web page with the lang attribute inside the <html> tag. |
| Link Relations | Link Relation Types. All the relations types for links, as rel="nofollow" or rel="author". |
| Microformats | Microformats are a simple way to add more meaning to your HTML. Search engines can make sense of your HTML which allows them to display a better version in their search results. Browser extensions can enable your readers to download information to their contacts, calendar, and maps apps. Meaningful HTML |
| The Open Graph protocol | The Open Graph protocol. The OpenGraph protocol enables any web page to become a rich object in a social graph. |
| Status Code Definitions | Each Status-Code is described here, including a description of which method(s) it can follow and any metainformation required in the response. |
| Atom feed | Atom Syndication Format: Atom is the name of an XML-based Web content and metadata syndication format, and an application-level protocol for publishing and editing Web resources belonging to periodically updated websites. This document focuses on The Atom Syndication Format produced by the IETF AtomPub Working Group. Describes the elements of an Atom <feed>. Coding an Atom feed. W3C Atom & RSS feed validator |
| ASCII Table | ASCII Table and Description, with values in Dec, Hex, Oct & Html. |
| Pointer Events | Pointer events are scriptable input actions which may be made using mouse, touch, or pen-tablet actions to manipulate the user interface of the device. Pointing the Way Forward: Pointer events unify the pointer input model for the browser, bringing touch, pens, and mice together into a single set of events. CanIuse: Pointer. Pointer events are confusingly unrelated to the pointer-events CSS property. Stuff you can do with CSS pointer events. |
| Php Operators | All Php Operators: Arithmetic Operators Assignment Operators Comparison Operators Increment / Decrement Operators Logical Operators String Operators Array Operators |
| JavaScript Tutorial | The Modern Javascript Tutorial How it´s done now. From the basics to advanced topics with simple, but detailed explanations. Main course contains 2 parts, which cover JavaScript as a programming language and working with a browser. There are also additional series of thematic articles. |
| JavaScript V8 blog | V8 is Google´s open source high-performance JavaScript and WebAssembly engine, written in C++. |
| JavaScript error reference | Here, you´ll find a list of errors which are thrown by JavaScript. These errors can be a helpful debugging aid, but the reported problem isn´t always immediately clear. JavaScript Errors - Throw and Try to Catch |
| JavaScript Operators | All JavaScript Operators: Arithmetic Operators Assignment Operators String Operators Adding Strings and Numbers Comparison Operators Logical Operators Bitwise Operators |
| JavaScript String Methods | All JavaScript String methods: |
| JavaScript Runtime concepts | Concurrency model and the event loop JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java. |
| Element.scrollIntoView | The Element interface´s scrollIntoView() method scrolls the element´s parent container such that the element (id) on which scrollIntoView() is called is visible to the user. Replaces: window.location.href and also <a href="#idPOS" onclick="document.getElementById (´idPOS´).scrollIntoView(true); return false;">xxx</a>.CanIuse scrollIntoView How to get hash value from URL using JavaScript; Get value with hashtag (#): (#Heading2): var hash = location.hash;Get value after hashtag (#): (Heading2): var hash = location.hash.substr(1);Scroll web page at load into id-view position if no #hash:
window.addEventListener('DOMContentLoaded', (event) => {I can´t believe devs still don´t: document.querySelector(location.hash).scrollIntoView()when content is ready! Se även Critical rendering path |
| Window.location | The Window.location read-only property returns a Location object with information about the current location of the document. Window.location Cheatsheet |
| JavaScript URLSearchParams | The URLSearchParams interface defines utility methods to work with the query string of an URL. |
| JavaScript doNotTrack | Returns the user´s do-not-track setting. This is "1" if the user has requested not to be tracked by web sites, content, or advertising. donottrack.us, about Universal Web Tracking Opt Out. How we handle Do Not Track requests on Medium. |
| JavaScript getComputedStyle() | The getComputedStyle() method gets all the actual (computed) CSS property and values of the specified element. The computed style is the style actually used in displaying the element, after "stylings" from multiple sources have been applied. Style sources can include: internal style sheets, external style sheets, inherited styles and browser default styles. |
| JavaScript Promises | A Promise object represents a value that may not be available yet, but will be resolved at some point in the future. It allows you to write asynchronous code in a more synchronous fashion. For example, if you use the promise API to make an asynchronous call to a remote web service, you will create a Promise object which represents the data that will be returned by the web service in future.
|
| JavaScript Canvas measureText() | The CanvasRenderingContext2D.measureText() method returns a TextMetrics object that contains information about the rendered measured text (such as its width for example). Can be used for adaptiv text font-sizing for a string to fit within a given width. HTML canvas measureText() Method || HTML5 Canvas Text Metrics Tutorial || Example: function getTextWidth(text, font) || Html5CanvasTutorials Example adaptive font-sizing to fit string in given element width:
|
|
Fixed width container
|
|
| Canvas tutorial | The <canvas> is an HTML element which can be used to draw graphics via JavaScript. This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations.
|
| JavaScript fetch API | One of the worst kept secrets about AJAX on the web is that the underlying API for it, XMLHttpRequest, wasn´t really made for what we´ve been using it for. We´ve done well to create elegant APIs around XHR but we know we can do better. Our effort to do better is the fetch API. Let´s have a basic look at the new window.fetch method. Developer.mozilla.org:
|
| CSS Reference | An extensive CSS reference with all the important properties and info to learn CSS from the basics. |
| CSSOM | An Introduction and Guide to the CSS Object Model (CSSOM). If you´ve been writing JavaScript for some time now, it´s almost certain you´ve written some scripts dealing with the Document Object Model (DOM). DOM scripting takes advantage of the fact that a web page opens up a set of APIs (or interfaces) so you can manipulate and otherwise deal with elements on a page. But there´s another object model you might want to become more familiar with: The CSS Object Model (CSSOM). Bing search: CSSOM |
| CSS backdrop-filter | The backdrop-filter CSS property lets you apply graphical effects such as blurring or color shifting to the area behind an element. Because it applies to everything behind the element, to see the effect you must make the element or its background at least partially transparent. |
| CSS table-layout | border-collapse, border-spacing, caption-side, empty-cells, and table-layout. This page explains some of the new CSS2 declarations to be used with tables. |
| CSS Button Styles | CSS-Tricks: Overriding Default Button Styles. One challenge is getting all button (like) elements to look and layout exactly the same. We´ll cover that a few ways. |
| Form <input> types CSS Styling |
The HTML <input> element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The web page lists all the <input> types. When styling <input> add this appearance code into the css file:
input {Can be done more detailed controled: CSS-Tricks: appearance. To be able to CSS style only certain input types, as input[type=text] or input[type=submit]:hover or input[type=submit]:disabled:hover, it´s essential to know all the different <input> types.
|
| Form input field autocomplete | The HTML autocomplete attribute is available on <input> elements that take a text or numeric value as input, <textarea> elements, <select> elements, and <form> elements. autocomplete lets web developers specify what if any permission the user agent has to provide automated assistance in filling out form field values, as well as guidance to the browser as to the type of information expected in the field.
|
| Popup / popin information text box info icon (i) | Icon and JavaScript for popup / popin info boxes. One can use PNG / SVG icons or Unicode character for the icon symbol, or a div-tag circle with "i". Unicode Character ´CIRCLED INFORMATION SOURCE´ (U+1F6C8), but are not available in all fonts, thus could be problem on different units. A Really Nice Way To Handle Popup Information, css-tricks. Tips for Aligning Icons to Text, css-tricks. A div/span-tag circle icon with "i": i This has the code:
<span style="display: inline-block; font-weight: bold; font-size: medium; text-align: center; margin: 0; padding: 0; border-radius: 50%; width: 1.4em; height: 1.4em; background: gold; border: 1px solid black; box-shadow: 2px 2px 2px grey; cursor: pointer; user-select: none;">i</span>
The JavaScript code to show / hide and auto-scroll the popin box:
function TogglePopinTxtBox(idElement){i
An active example of a popin box with div-tag-icon to test:
|
| CSS Arrows | CSS Arrows (Up, Down, Left and Right Triangle). Using CSS arrows instead of images is a better choice. Why? Because you need just some few lines of code, you don´t create a request for loading another file like you do with images and the best part is that you can create even triangle css arrows with a right angle. i Great for popup or popin boxes, like used above.
|
| CSS Lines Break | CSS-Tricks: Where Lines Break is Complicated. Here´s all the Related CSS and HTML. Say you have a really long word within some text inside an element that isn´t wide enough to hold it. A common cause of that is a long URL finding it´s way into copy. What happens? It depends on the CSS. How that CSS is controlling the layout and what the CSS is telling the text to do. |
| CSS Shapes | Take A New Look At CSS Shapes "In this article, we take a look at CSS Shapes and how to create non-rectangular shapes using images, gradients, and basic shapes. We also discover how the new tools in Firefox make editing shapes easier." |
| CSS @Rules | CSS-Tricks: The at-rule is a statement that provides CSS with instructions to perform or how to behave. Each statement begins with an @ followed directly by one of several available keywords that acts as the identifier for what CSS should do. |
| CSS @supports | CSS-Tricks: Using Feature Detection, Conditionals, and Groups with Selectors. In some cases we would really like to use a modern CSS property or property value whose use differs significantly from its fallback. It´s when feature detection is necessary. In those cases, @supports comes to the rescue. Mozilla: Implementing feature detection |
| CSS prefers-reduced-motion | The prefers-reduced-motion CSS media feature is used to detect if the user has requested that the system minimize the amount of animation or motion it uses. CSS-Tricks: An Introduction to the Reduced Motion Media Query || Can I Use: prefers-reduced-motion media query |
| Finger-friendly numerical inputs with "inputmode" | CSS-Tricks: Forms are often a nightmare on mobile. We can make the process as pain-free as possible by reacting to context. Input fields that expect numerical values should have a numerical UI. Bringing up a number keyboard on small screens is easy on most platforms - just use a <input type="number">. Also look at for some pitfalls: Better numerical inputs for mobile forms. |
| CSS Environment Variables | CSS-Tricks: We were all introduced to the env() function in CSS when all that drama about "The Notch" and the iPhone X was going down. The way that Apple landed on helping us move content away from those "unsafe" areas was to provide us essentially hard-coded variables to use. Uh ok! Weird! Now, nine months later, an "Unofficial Proposal Draft" for env() has landed. |
| Firefox 66: New CSS features | Expanded CSS Features: Firefox is the first browser to support animating the CSS Grid grid-template-rows and grid-template-columns properties. We´re also the first browser to support the overflow-inline and overflow-block media queries. Has also some New DOM APIs. |
| SVG Icons vs Icon Fonts | SVG Icons is the way to go in modern web. There are big advantages to vector icons: resizable up and down without losing quality, extra sharp on retina displays, and small file size among them. And not the problem with an icon font not loaded, replaced by other fonts or the trouble in text readers in assistive devices.
|
| Measuring Element Dimension & Location | Measuring Element Dimension and Location with CSSOM: Understanding Properties That Measure Element Dimension and Location. This topic is designed to help web developers understand how to access the dimension and location of elements on the page through the CSS Object Model (CSSOM). Also: Determining the dimensions of elements. |
| Php 7.0 / 7.1 | |
| Php 7.2 |
|
| HTML5 | |
| CSS Round corner display |
The round corner and the notch of iPhone X display:
|
| Navigator. sendBeacon() | Navigator.sendBeacon() method can be used to asynchronously transfer a small amount of data over HTTP to a web server. This method addresses the needs of analytics and diagnostics code that typically attempts to send data to a web server prior to the unloading of the document. Sending the data any sooner may result in a missed opportunity to gather data. SendBeacon() transmits the data asynchronously to the web server without delaying the unload or affecting the performance of the next navigation. SendBeacon can be used whenever on the web page for asynchronously background data transfer to the server and not only at page unload. The amount of data that can be sent is limit to around 64KB in most browsers, either for a single transfer or for all queued sendBeacon transfers in total. It´s not regulated in the webb standard. The specification allows the browser to refuse to send the beacon data (thus returning false) if it deems you´re trying to send too much.
var fd = new FormData(); fd.append('ajax_data', 22); navigator.sendBeacon('ajax.php', fd); Beacon API & feature detection with fallback to an old method: window.addEventListener('unload', function(event) { var xhr, data = captureAnalyticsData(event); var CanSendBeacon = false; if (navigator.sendBeacon) { CanSendBeacon = navigator.sendBeacon('/log', data);} if (CanSendBeacon == false) { xhr = new XMLHttpRequest(); xhr.open('post', '/log', false); xhr.send(data);} }); More useful for client tracking:
|
| Performance Timing API | Navigation Timing gives access to timing and navigation information for the overall document. Thus one can easily calculate where time is spent between the start of the navigation in the user agent until the end of the load event processing. Having timing metrics for the main page is great, but to diagnose real world performance issues it´s often necessary to drill down into individual resources. Thus, we have the more recent Resource Timing spec. This JavaScript API provides similar timing information as Navigation Timing but it´s provided for each individual resource.
|
| Resource Timing API | The Resource Timing interfaces enable retrieving and analyzing detailed network timing data regarding the loading of an application´s resource(s). An application can use the timing metrics to determine, for example, the length of time it takes to load a specific resource, such as an XMLHttpRequest, <SVG>, image, or script. The interface´s properties create a resource loading timeline with high-resolution timestamps for network events such as redirect start and end times, DNS lookup start and end times, request start, response start and end times, etc. The interface also includes other properties that provide data about the size of the fetched resource as well as the type of resource that initiated the fetch.
|
| Paint Timing API | Load is not a single moment in time - it's an experience that no one metric can fully capture. There are multiple moments during the load experience that can affect whether a user perceives it as "fast" or "slow". First Paint (FP) is the first of these key moments, followed by First Contentful Paint (FCP). These metrics mark the points, immediately after navigation, when the browser renders pixels to the screen. This is important to the user because it answers the question: is it happening?
|
| Long Tasks API, W3C | This document defines an API that web page authors can use to detect presence of "long tasks" that monopolize the UI thread for extended periods of time and block other critical tasks from being executed - e.g. reacting to user input. As the page is loading and while the user is interacting with the page afterwards, both the application and browser, queue various events that are then executed by the browser -- e.g. user agent schedules input events based on user´s activity, the application schedules callbacks for requestAnimationFrame and other callbacks etc. Once in the queue, these events are then dequeued one-by-one by the browser and executed. However, some task can take a long time (multiple frames), and if and when that happens, the UI thread is locked and all other tasks are blocked as well. To the user this is commonly visible as a "locked up" page where the browser is unable to respond to user input; this is a major source of bad user experience on the web today.
|
| Performance Timing Demo web page | Autonomtech Experimental web page Finds out the web technologies about performance timing, resource timing, performance timing marks and web page optimization. Shows examples of what performance timing data is possible to retrieve from a web page at the client side. The most timing data can be seen in the Chrome browser right now. It is Real User Monitoring (RUM) data. |
| Performance Checklist | Front-End Performance Checklist 2019. Let´s make 2019. fast! An annual front-end performance checklist (PDF/Apple Pages/MS Word), with everything you need to know to create fast experiences today. Updated since 2016. |
| Critical rendering path | Critical rendering path is the series of events that must take place to render (display) the initial view of a webpage. Optimizing these events result in significantly faster webpages. The critical rendering path can do a very wonderful thing... Analysis of a web page in the Yellow Lab Tools suggest in its JSTimeline to execute none critical JavaScripts that nonetheless are top-priority scripts by using the DOMContentLoaded event. After that, one can execute mid-priority JavaScripts tasks via createElement(´script´). And low priority JavaScripts things should be executed by using the load event. One can also use the readystatechange event via the addEventListener() (look below), checking the readyState´s interactive & complete (= DOM rendered), to control the rendering path. Resources:
|
| JavaScript load sequence | Running Your Code at the Right Time. An important part of working with JavaScript is ensuring that your code runs at the right time. Things aren´t as simple as putting your code at the bottom of your page and expecting everything to work once your page has loaded. Every now and then, you may have to add some extra code to ensure your code doesn´t run before the page is ready. Sometimes, you may even have to put your code at the top of your page...like an animal! |
| Chrome Lite Pages | Chrome Lite Pages - For a faster, leaner loading experience. These optimizations are only applied when the loading experience would be painful to users. Specifically, they are applied when the network´s effective connection type is "2G" or "slow-2G", or when Chrome estimates the page load will take more than 5 seconds to reach first contentful paint given current network conditions and device capabilities. Chrome applies these criteria equally to all pages. For all but the slowest sites, we expect this to affect a very small percentage of page loads. We want developers to know when and why Lite pages are being shown, so starting with Chrome 72, you can implement intervention reports with the Reporting API, which detail when these optimizations are used. The Reporting API introduces a new HTTP response header, Report-To. Its value is an object which describes an endpoint group for the browser to report errors to. A long time ago, the web elders realized that sending client-side CSP violations to a backend would be pretty handy. If your site breaks because of some new powerful feature (i.e. CSP), you probably want to be notified! Thus, we´ve had a reporting mechanism for CSP from day one. The Reporting API integrates with CSP reports by adding a new report-to directive. Unlike report-uri which takes an URL, report-to takes an endpoint group name. It still has a URL, but that gets moved inside endpoints in the configuration object. |
| ↑ Test, Verify, Secure & Optimize | |
| Bandwidth Speedtesting |
Measure internet speed / bandwidth: SpeedTest.net, Ookla®, Speedtest® Bahnhof Speedtest Bredbandskollen.se |
| Coding links web security | See Coding links & hints of web security above. |
| BUG REPORTING |
Bug Reporting for the Web People expect websites to work regardless of the device or browser they are using. When a site works in one browser but not another, that is most likely a web compatibility bug that we want to know about. Webcompat.com is developed by volunteers and supported by Mozilla. This site is an open invitation for all web users, developers and browser vendors to get involved in the web compatibility effort. Our goal is to make it easy to report and view compatibility problems for any part of the web. |
| Respons-isualizer | Free tool to use: A responsive web page multi-unit screen simulator. Visualizes a web page in 18 different screen resolutions simultaneously. Views web pages in real world restricted browser viewports, in scale 1:4. Magnify a device screen to scale 1:1 in lightbox mode for detailed check. Uses 18 popular browser viewports from real world tracked visitor data! |
| Mobile-Friendly Test | Google analyzes whether a website is mobile friendly programmed, regarding responsive functionality and CSS media queries. |
| Test your mobile website speed | Google analyzes whether a website has mobile friendly speed on 3G and does an industry comparison of the performing - most sites lose half their visitors while loading. |
| PageSpeed Insights | Google analyzes the content of a web page, and gives suggestions on how the page can be made faster. At the end of the webpage Google offers a link to download the optimized images, JavaScript and CSS-resources of the web page for free, if any needs to be optimized! |
| Lighthouse | Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, and more. You can run Lighthouse in Chrome and Opera DevTools. |
| Fetch as Google | The Fetch as Google tool enables you to test how Google crawls or renders an URL on your site. You can use Fetch as Google to see whether Googlebot can access a page on your site, how it renders the page, and whether any page resources (such as images or scripts) are blocked to Googlebot. This tool simulates a crawl and render execution as done in Google´s normal crawling and rendering process, and is useful for debugging crawl issues on your site. Fetch as Google for websites || How To Use Fetch As Googlebot |
| WebPageTest | Test a website´s performance - resource loading waterfall charts: "Run a free website speed test from multiple locations around the globe using real browsers (IE and Chrome) and at real consumer connection speeds. You can run simple tests or perform advanced testing including multi-step transactions, video capture, content blocking and much more. Your results will provide rich diagnostic information including resource loading waterfall charts, Page Speed optimization checks and suggestions for improvements."
|
| Yellow Lab Tools (+++) | Yellow Lab Tools is an open source project by Gaël Métais. It allows you to test / audit a webpage (via an URL) and detects performance and front-end code quality issues. Wiki This is done by loading the webpage via PhantomJS and collecting various metrics and statistics with the help of Phantomas. These metrics are categorized and transformed into scores. It also gives in-depth details so that developers can correct the detected issues. Gives a Global score with Score details divided into 11 main categories of interest, each with a number of technical issues with a detailed clickable explanation for each one. It also has a JavaScript Timeline and JavaScript Profiler, whose graph / table gives a quick view of when the JavaScript interactions with the DOM occur during the loading of the page. Read more about it: Untangle the JavaScript spaghetti code with YellowLabTools. By the way, it´s free because we are geeks, not businessmen. At Twitter Has a very nice code quality checking and hints about what are recommended to be corrected! (Found in the Firefox Add-on: PageSpeed Test.) |
| Pingdom | Pingdom Website Speed Test: "We built this Website Speed Test to help you analyze the load speed of your websites and learn how to make them faster. It lets you identify what about a web page is fast, slow, too big, what best practices you´re not following, and so on. We have tried to make it useful both to experts and novices alike. In short, we wanted it to be an easy-to-use tool to help webmasters and web developers everywhere optimize the performance of their websites." |
| Dotcom Website speed test | Instantly test your website speed in real browsers from 25 locations worldwide: "Let´s make the web a faster place. It´s important to analyze your website´s speed on a regular basis. Website speed increases ranking in search engines like Google and faster pages result in greater customer engagement, retention, and conversion." Dotcom gives speed data från all places for both a first visit and a repeat cached visit, with associated waterfalls diagram of the download. One can choose to test from several different browsers as well as several different mobile operating systems and mobile models. Dotcom-tools has some more free tool on the web page. |
| Web.dev Measure | Review performance and get detailed guidance on how to improve it. 1. Audit your web page: Provide any URL, and web.dev will run a series of audits using Lighthouse. We´ll generate a report of how well you did. 2. Analyze for improvements: Review the audits report to identify areas in which your page can be improved. 3. Learn how to fix it: For each audit you´ll find guidance and immediate steps you can take to improve your scores. |
| webhint | Use webhint to improve your website Webhint is a linting tool that will help you with your site´s accessibility, speed, security and more, by checking your code for best practices and common errors. Webhint´s development started inside the Microsoft Edge team. I do not fully agree with all hints by webhint of my web pages, but it´s nice to have this hints to reflect on. |
| Website Speed Test | Image Analysis Tool: Optimizing images can significantly improve Web page load time, resulting in improved user retention and satisfaction. This tool provides measurable and actionable information about how to go beyond simple compression: discover how changes to image size, format selection, quality and encoding can dramatically improve page load speed. Includes download av optimized images. The tool explained (by Smashing Magazine). |
| GTmetrix, website performance analyze | Everybody deserves a fast web experience. GTmetrix can help you develop a faster, more efficient, and all-around improved website experience for your users. Enter the address of any website and GTmetrix will give you a Performance Report. |
| WebBS | Web Bloat Score Calculator. Compare size of a page to a compressed image of the same page. Page web bloat score (WebBS for short) is calculated as follows: WebBS = TotalPageSize / PageImageSize.TotalPageSize is the size of all requests, and PageImageSize is the size of a full-page screenshot. The larger the WebBS, the more bloated a web page is relative to its image representation. For example, Tim Berners-Lee´s homepage has a WebBS of 0.204, which makes it really efficient, while Amazon has score of ~20, making it bloated. |
| More web speed tools | Some more web speed tools, which I don´t fully know the quality of. But are from other commercial website owners recommendations, who are concerned of the performance of their websites. It´s always interesting to get different shades of the speed performance revealed, even if you let the performance-development of the site be controlled by the more recognized tools.
|
| Performance across the globe | How fast is your site? You can test here the performance of any of your sites from across the globe. This test measures how long it takes to connect to your site and for one page to fully load. |
| Site Cost to use around globe | What Does My Site Cost for users around the globe? Find out how much it costs for someone to use your site on mobile networks around the world. |
| HTML5 Test of Browser | HTML5 Test: How well does your browser support HTML5? "The HTML5 test score is an indication of how well your browser supports the HTML5 standard and related specifications. Find out which parts of HTML5 are supported by your browser today and compare the results with other browsers." |
| Detect my Browser | Presents the Capabilities of your browser in: Plugins, HTML5 Audio, HTML5 Video, CSS3, Advanced HTML5 interfaces & HTML5 Forms. |
| security headers .io | "There are services out there that will analyse the HTTP response headers of other sites but I also wanted to add a rating system to the results. The HTTP response headers that this site analayses provide huge levels of protection and it´s important that sites deploy them. Hopefully, by providing an easy mechanism to assess them, and further information on how to deploy missing headers, we can drive up the usage of security based headers across the web." |
| webbkoll | dataskydd.net | How privacy-friendly is your site? This tool helps you check what data-protecting measures a site has taken to help you exercise control over your privacy. "Web Privacy Check monitors privacy enhancing features on websites, and helps you find out who is letting you exercise control over your privacy. We check to what extent a website monitors your behaviour and how much they gossip about the monitoring to third parties. We´ve also compiled a set of recommendations for web designers and managers on how to not track or gossip in digital environments. We also suggest questions and feature requests from users of websites who want to alert webmasters to the opportunity of improvement." Developed by dataskydd.net. Originally funded by Internetfonden / IIS. |
| Zonemaster | Give your domain a complete physical! Zonemaster helps you to control how your website is doing, a tool by IIS. As a bonus, you also get a better understanding of how the domain name system, DNS, works. When a domain (also called zone) is sent to Zonemaster, the program investigates the state of the domain from beginning to end. This is done through Zonemaster examining DNS from the root (.) to the TLD (top-level domain, for example, .se), and then finally through the DNS servers that contain information about the specified domain (for example, zonemaster.se). DNS flag day - Test your domain. EDNS Compliance Tester. |
| CSP Evaluator | Google CSP Evaluator allows developers and security experts to check if a Content Security Policy (CSP) serves as a strong mitigation against cross-site scripting attacks. It assists with the process of reviewing CSP policies, which is usually a manual task, and helps identify subtle CSP bypasses which undermine the value of a policy. CSP Evaluator checks are based on a large-scale study and are aimed to help developers to harden their CSP and improve the security of their applications. |
| SSL Server Test | Qualys SSL Labs: This free online service performs a deep analysis of the configuration of any SSL web server on the public Internet. Please note that the information you submit here is used only to provide you the service. We don´t use the domain names or the test results, and we never will. SSL Pulse, a continuous and global dashboard for monitoring the quality of SSL / TLS support. More SSL tools. |
| Observatory by Mozilla | Observatory by Mozilla is a project designed to help developers, system administrators, and security professionals configure their sites safely and securely. Scan your site. |
| Report URI | REAL-TIME SECURITY REPORTING - Tools, has excellent (free) tools with which you can build or analyze a Content Security Policy. |
| PrivacyScore | PrivacyScore is a website scanning tool that allows anyone to benchmark security and privacy features of websites. Rankings are public and can be configured to one´s preferences. PrivacyScore helps users, activists, and data protection authorities. |
| HTTP / HTTPS Header Check | Shows the HTTP header information sent by a web page. One more: Show Server Headers for a Webpage Nice tools to check the HTTP response status codes sent by web pages. |
| gzip test tool | A simple online web page compression / deflate / gzip test tool. Shows if web page is compressed, and by how much. Shows the size of the markup uncompressed / compressed in (bytes), plus the response headers. |
| MKCERT | The web is moving to HTTPS, preventing network attackers from observing or injecting page contents. But HTTPS needs TLS certificates, and while deployment is increasingly a solved issue thanks to the ACME protocol and Let´s Encrypt, development still mostly ends up happening over HTTP because no one can get an universally valid certificate for localhost. This is a problem because more and more browser features are being made available only to secure origins, and testing with HTTP hides any mixed content issues that can break a production HTTPS website. Developing with HTTPS should be as easy as deploying with HTTPS. That´s what mkcert is for. |
| Lint, Validate, Minifier, Compressor, CSS Compare, Code Beautifier | Some linters and validators for code quality check and optimization:
|
| Building Secure PHP | The 2018 Guide to Building Secure PHP Software - As the year 2018 approaches, technologists in general-and web developers in particular-must discard many of their old practices and beliefs about developing secure PHP applications. This is especially true for anyone who does not believe such a feat is even possible. This guide should serve as a complement to the e-book, PHP: The Right Way, with a strong emphasis on security and not general PHP programmer topics (e.g. code style). |
| Color Contrast Checker | "Simply select or enter a foreground and background color in RGB hexadecimal format (e.g., #f7da39). Select the lighten and darken options to modify the colors slightly. You can use the color picker to change colors or change luminosity. WCAG 2.0 level AA requires a contrast ratio of 4.5:1 for normal text and 3:1 for large text. Level AAA requires a contrast ratio of 7:1 for normal text and 4.5:1 for large text. Large text is defined as 14 point (typically 18.66px) and bold or larger, or 18 point (typically 24px) or larger. Hint: ColorZilla for Firefox is an excellent tool for extracting the color value from any page element." Also look at: Web Color Mangement |
| WAVE accessibility tool | WAVE, web accessibility evaluation tool. Type in your web URL and get the result presented graphically on the web page. Powered by WebAIM - "We have web accessibility in mind. Our mission is to empower organizations to make their web content accessible to people with disabilities." |
| axe accessibility tool | axe: Accessibility for Development Teams. Start building accessibility into your dev process today. Choose the axe that works for you. |
| Accessibility Insights | Solve accessibility issues before they reach your customers. Learn about how Accessibility Insights helps developers ship accessible products to their customers. |
| TheCodingMachine | The technical blog of TheCodingMachine. By developers, for developers. |
| Images: jpeg io |
Jpeg.io is a free online interface for rapidly and conveniently converting your images into highly optimized JPEGs using Kraken.io's proprietery JPEG optimization algorithms. It has been engineered with simplicity in mind: simply drop your image into the drop space and a short time later you'll get a progressive JPEG compressed to the smallest possible size without perceptible quality loss. Convert any major image format into a highly optimized JPEG. |
| Images: TinyPNG |
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size! |
| Images: Compress |
Compressor.io is a powerful online tool for reducing drastically the size of your images and photos whilst maintaining a high quality with almost no difference before and after compression. |
| Images: JPEGmini |
JPEGmini is a patent-pending photo recompression technology, which significantly reduces the size of photographs without affecting their perceptual quality. The technology works in the domain of baseline JPEG, resulting in files that are fully compatible with any browser, photo software or device that support the standard JPEG format. There are free trials to download for the three different version, before buy. |
| PhantomJS | PhantomJS is a headless WebKit scriptable with a JavaScript API. It has fast and native support for various web standards: DOM handling, CSS selector, JSON, Canvas, and SVG. For: Headless Website Testing || Screen Capture || Page Automation || Network Monitoring. Reading: Understanding PhantomJS |
| YSlow | YSlow analyzes web pages and why they´re slow based on Yahoo!´s rules for high performance web sites. Availability browsers: Firefox, Safari, Chrome & Opera. |
| Free Web Tools | Free Web Tools from webconfs.com set of SEO Tools & Search Engine Optimization Tools. |
| ↑ Coding Hints, Learn, Tips & Help | |
| Web.dev Learn | Learn best practices for the modern web and hone your skills with hands-on codelabs. As the web advances, users´ expectations get higher. With web.dev´s guidance, you can give your users the best possible experience, wherever they are. Learn Sections: Fast load times || Network resilience || Safe and secure || Easily discoverable || Installable (PWA) || Accessible to all.
|
| Composer | Composer is an application-level package manager for the PHP programming language that provides a standard format for managing dependencies of PHP software and required libraries. Composer runs through the command line and installs dependencies (e.g. libraries) for an application. |
| Fluid Typography | Using viewport units and calc(), we can have font-size (and other properties) adjust their size based on the size of the screen. So rather than always being the same size, or jumping from one size to the next at media queries, the size can be fluid. CSS-TRICKS The original source at Mike Riethmuller: Fluid type calc examples, with some really nices code examples! A deeper description: Interpolation in CSS without animation. More: Precise control over responsive typography |
| Individual CSS Transform | A Trick: Individual CSS Transform Functions We get a lot of power through the single transform property in CSS - allowing us to rotate, translate, scale, and more all at once. But allowing all of those different transform functions into one property can trip us up. |
| Detect touch device | In the era of mobiles, tablets, 2-in-1 Laptops & Laptops with touch screens: "If you ask stack overflow "to detect touch with JavaScript" you´ll get a lot of answers that all have one thing in common: they have nothing to do with humans. In my not-even-close-to-humble opinion, all of these answers are wrong, but it´s not the fault of the answerers. It´s the fault of the askerers. Why on earth would you want to know if your user is looking at a device that responds to the touch? We want to detect human touch, not device touch. I reckon that´s important enough to be repeated in a big font." Pointer properties (none / coarse / fine) for css media queries or detection of client devices for analytic purpose (testing media queries programmatically). Any-pointer CSS media feature extends the possibilities, and also maybe the Feature queries. |
| Media Queries: No hover touch | Hover media query: A nice trick to prevent :hover styles from getting stuck "on" for touch devices. The hover CSS media feature can be used to test whether the user´s primary input mechanism can hover over elements. |
| The invisible parts of CSS | The invisible parts of CSS, explain in depth: Overview of the rendering process || Cascade || The Box Model || The Visual Formatting Model || Display types || Positioning schemes || Etc. |
| Methods to Organize CSS | CSS-Tricks on CSS: Developer Ben Frain once remarked that it´s easy to write CSS code, but it is hard to scale and support it. This article describes the set of solutions out there to deal with this problem. |
| CSS layout & appearance separation | Writing good CSS requires keeping the two types, layout & appearance, of styles separated. That way, they can be reused time and time again without having to worry about how those positioning styles (like margin, padding or width), the layout, might come back to bite you. Appearance is color and that sort of stuff. |
| Box Alignment Cheatsheet | This cheatsheet compares alignment in CSS Grid Layout and Flexbox. The box alignment specification details how items are aligned in the various layout methods. As different layout methods pose different constraints in terms of alignment, some of the behaviour of Box Alignment is layout method dependent. |
| Flexbox Cheat Sheet | The Ultimate Flexbox Cheat Sheet, with code snippets and their graphical examples. |
| CSS Grid Layout | Understanding the difference between grid-template and grid-auto. With all the new properties related to CSS Grid Layout, one of the distinctions that always confused me was the difference between the grid-template-* and grid-auto-* properties. Specifically the difference between grid-template-rows/columns and grid-auto-rows/columns. Although I knew they were to do with the explicit and implicit grid systems, at face value they seemed to be doing almost the same thing. In actual fact, they have little in common and are used to achieve different things. |
| CSS Layout: CSS Flexbox & CSS Grid | The two new approaches to create web layouts by CSS: CSS Grid Layout (Mars 2017):
|
| CSS columns Property | The columns CSS property sets the column width and column count of an element, like CSS3 responsive newspaper columns. It´s an alternative to Grid and Flexbox, with another functionality. |
| Browser Capability Detection | Browser Capability Detection with JavaScript Although browser vendors have made a concerted effort to implement common interfaces, the fact remains that each browser presents its own capabilities and flaws. Browsers that are available cross-platform often have different issues, even though they are technically the same version. These differences force web developers to either design for the lowest common denominator or, more commonly, use various methods of client detection to work with or around limitations. Feature Detection: State of the Art Browser Scripting The goal of feature detection in browser scripting with JavaScript is straight forward. Before our code uses an object or object reference we want to know that our use of it will execute without error and behavior as we are expecting. If we don´t know these things before we use the object or object reference then we don´t want to use it because using it would risk a broken page and ultimately an unsatisfactory user experience. Building Apps with HTML5 - No Browser Left Behind: An HTML5 Adoption Strategy Today there are alternatives to UA sniffing, and one that´s growing in popularity—thanks in part to both jQuery and Modernizr—is called object or feature detection. These terms are mostly interchangeable, but I´ll stick to "feature detection" for this article. Using feature detection to write CSS with cross-browser support When working with CSS, it seems that one of the top concerns always ends up being inconsistent feature support among browsers. This means that CSS styling might look perfect on my browsers of choice, but might be completely broken on another browser. Luckily, dealing with inconsistent browser support is trivial due to a key feature in the design of the CSS language itself. This behavior, called fault tolerance, means that browsers ignore CSS code they don´t understand. The At-Rules of CSS In some cases we would really like to use a modern CSS property or property value whose use differs significantly from its fallback. It´s when feature detection is necessary. In those cases, @supports comes to the rescue. Mozilla: Implementing feature detection for both JavaScript and CSS. Feature detection involves working out whether a browser supports a certain block of code, and running different code dependent on whether it does (or doesn´t), so that the browser can always provide a working experience rather crashing / erroring in some browsers. |
| PHP The Right Way | PHP: The Right Way is an easy-to-read, quick reference for PHP popular coding standards, links to authoritative tutorials around the Web and what the contributors consider to be best practices at the present time. |
| Web Tips Design & UI | Google Developers Web Fundamentals: Web design and UI encompasses a few broad areas. What does a page look like? How does it behave? How does it respond to different screen sizes, input types, and devices? • Responsive design, • Basics of UX, • User input, • Animations, • Icons & browser colors |
| UTF-8 | UTF-8: The Secret of Character Encoding. "Character encoding and character sets are not that difficult to understand, but so many people blithely stumble through the worlds of programming without knowing what to actually do about it, or say "Ah, it´s a job for those internationalization experts." No, it is not! This document will walk you through determining the encoding of your system and how you should handle this information. It will stay away from excessive discussion on the internals of character encoding." |
| Webbriktlinjer | Vägledning för webbutveckling, PTS: De officiella riktlinjerna för hur man bör arbeta med webbplatser i offentlig sektor i Sverige. Vägledningen (även kallad Webbriktlinjerna) sammanfattar erfarenheter från mer än ett decennium av webbutveckling. Därmed kan även den privata sektorn ha mycket att vinna på att följa riktlinjerna. |
| Performance of web page coding |
|
| Debouncing & Throttling | Debouncing and Throttling Explained Through Examples: Debounce and throttle are two similar (but different!) techniques to control how many times we allow a function to be executed over time. Having a debounced or throttled version of our function is especially useful when we are attaching the function to a DOM event. Why? Because we are giving ourselves a layer of control between the event and the execution of the function. Remember, we don´t control how often those DOM events are going to be emitted. It can vary. For example "onScroll" or "onResize". |
| Error Handling | Errorhandling to catch coding faults or problems in JavaScript & Php:
|
| Web Color Management |
|
| Web Components | Web Components is a suite of different technologies allowing you to create reusable custom elements - with their functionality encapsulated away from the rest of your code - and utilize them in your web apps. |
| Shadow DOM | An important aspect of web components is encapsulation - being able to keep the markup structure, style, and behavior hidden and separate from other code on the page so that different parts do not clash, and the code can be kept nice and clean. The Shadow DOM API is a key part of this, providing a way to attach a hidden separate DOM to an element. |
| Quackit Tutorials | Tutorials & References about: Html. CSS & Design, Scripting, Database, XML and a "Popular" category, by Ian who has studied graphic design, marketing and IT. |
| Mozilla JavaScript |
JavaScript (JS) is a lightweight interpreted or JIT-compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, dynamic language, supporting object-oriented, imperative, and declarative (e.g. functional programming) styles. Read more about JavaScript. This section is dedicated to the JavaScript language itself, and not the parts that are specific to Web pages or other host environments. |
| JavaScript forces layout / reflow | What forces layout / reflow: "All of the below properties or methods, when requested / called in JavaScript, will trigger the browser to synchronously calculate the style and layout*. This is also called reflow or layout thrashing, and is common performance bottleneck." |
| JavaScript Memory Leaks | 4 Types of Memory Leaks in JavaScript and How to Get Rid Of Them Learn about memory leaks in JavaScript and what can be done to solve it! "The main cause for leaks in garbage collected languages are unwanted references." The Four Types of Common JavaScript Leaks: 1: Accidental global variables 2: Forgotten timers or callbacks 3: Out of DOM references 4: Closures |
| Design & UI | Links about Web design & UI:
|
| W3Schools How To | Code snippets for HTML, CSS and JavaScript. |
| .htaccess file | What can I do with an .htaccess file? There are several things you can do with an .htaccess file to customize your site. Here are a few examples. |
| Scriptol | Free tools for the webmaster: What software does a webmaster uses to create a website? Here is a selection of tools and online services for every stage of the creation and management of sites. |
| Web Authentication API | The Web Authentication API is an extension of the Credential Management API that enables strong authentication with public key cryptography, enabling password-less authentication and / or secure second-factor authentication without SMS texts. Dev Guide: Web Authentication and Windows Hello || Introducing Web Authentication in Microsoft Edge |
| TypeScript | TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript starts from the same syntax and semantics that millions of JavaScript developers know today. Use existing JavaScript code, incorporate popular JavaScript libraries, and call TypeScript code from JavaScript. Types enable JavaScript developers to use highly-productive development tools and practices like static checking and code refactoring when developing JavaScript applications. Announcing TypeScript 3.0 || Building a company around TypeScript || TypeScript Programming with Visual Studio Code |
| IndieWeb | The IndieWeb is a people-focused alternative to the "web". When you post something on the web, it should belong to you, not a corporation silo. Too many companies have gone out of business and lost all of their users´ data. By joining the IndieWeb, your content stays yours and in your control. Your articles and status messages can go to all services, not just one, allowing you to engage with everyone. Even replies and likes on other services can come back to your site so they´re all in one place. You can post anything you want, in any format you want, with no one monitoring you. In addition, you share simple readable links such as example.com/ideas. These links are permanent and will always work. Keywords: The Federated Social Web, The Decentralized Social Web
|
| Web Storage W3schools | Html5 Cookies: The Web Storage API provides mechanisms by which browsers can securely store key/value pairs, in a much more intuitive fashion than using cookies. As either HTML localStorage or sessionStorage Object. |
Links about web Cache |
Unsorted web links abut caching data and web-content for web sites: (Will go through this and clean them up soon.)
|
| ↑ Security, References, OSS & Blogs | |
| HTTP Archive | The HTTP Archive Tracks How the Web is Built. It is a permanent repository of web performance information such as size of pages, failed requests, timing, SEO, and technologies utilized. This performance information allows us to see trends in how the Web is built and provides a common data set from which to conduct web performance research. |
| OWASP Cheat Sheet Series | The OWASP Cheat Sheet Series was created to provide a concise collection of high value information on specific application security topics. These cheat sheets were created by various application security professionals who have expertise in specific topics. We hope that the OWASP Cheat Sheet Series provides you with excellent security guidance in an easy to read format. |
| WebRTC Leak Test | WebRTC can expose your IP address despite VPN, which this tool can show if it does for you. If you got n/a for the IP Address´ it´s OK. Swedish blog post about it: WebRTC kan exponera din IP-adress trots VPN. |
| CSS-TRICKS | CSS blog, code snippets, forums and a CSS Almanac. Snippets for: HTML, CSS, Sass, htaccess, JavaScript, jQuery, WordPress & PHP. |
| MachMetrics Speed Blog | Site Speed Tips for Performance Nerds. |
| YubiKey | Modern two factor authentication via USB-hardware. No more reaching for your smartphone, or re-typing passcodes. Just plug in your YubiKey, tap, and it does the rest for you. With a simple touch, the YubiKey protects access to computers, networks, and online services. Touch to trigger FIDO2, WebAuthN, U2F, smart card (PIV), Yubico OTP, Code Signing, OpenPGP, OATH-TOTP, OATH, HOTP, and Challenge-Response. The YubiKey works with hundreds of enterprise, developer and consumer applications, out-of-the-box and with no client software. Medium: Making the most out of your YubiKey 4 |
| Web Fundamentals | Former HTML5-Rocks. Web Fundamentals Tutorials Mobile Performance |
| IndieAuth |
Dweb: Identity for the Decentralized Web with IndieAuth IndieAuth is a decentralized login protocol that enables users of your software to log in to other apps. From the user perspective, it lets you use an existing account to log in to various apps without having to create a new password everywhere. IndieAuth builds on existing web technologies, using URLs as identifiers. This makes it broadly applicable to the web today, and it can be quickly integrated into existing websites and web platforms. |
| A List Apart | A List Apart explores the design, development, and meaning of web content, with a special focus on web standards and best practices. |
| Privacy surfing Internet |
Learn about tracking technologies, market structure and data-sharing on the web. And protect your privacy at surfing the web!
|
| foreseeti | "foreseeti enables companies to conduct threat modeling and cyber risk simulations on IT- architectures of today´s globally interconnected infrastructures. With our product, securiCAD, our customers are able to assess the robustness and risk exposure of their company´s IT architecture." |
| inuse | "Great experiences require solid consumer insights, brilliant design, and sustainable business models. This is the core of the digital transformation, and where we thrive - collaborating to turn your business strategy into profitable products and services that people love." |
| Andy Davies | Independent Web Performance Consultant. Andy helps retailers, publishers and financial services companies to make their web sites faster. Becoming faster typically increases visitor engagement and site revenue. |
| Mike Riethmuller | Stuff I wrote: A range of unique and possibly interesting web development ideas of varying quality. Basically "I think stuff and sometimes I write it down". |
| Dan Wilson | I´m looking to all things web and mobile. I love web standards, progressive enhancement, and anything that improves usability and accessibility for all users. |
| Rachel Andrew | Managing Director and founder of web development company edgeofmyseat.com. An Invited Expert to the CSS Working Group, a Google Developer Expert (GDE) and was a long-time Web Standards Project member until that organisation disbanded. "My professional skills range from front and back-end development to operations. My day can include planning a new marketing campaign, fixing a CSS issue on a site, writing a Puppet manifest and writing a Perch app in PHP." |
| Antonsten blog |
I make digital products work. My background in both design and business puts me in a great position to help your business decide on the right solutions for your digital products. Now, I’m not here to make your product just look pretty, I’m here to make it work. Happy users result in profitable businesses! I have always been a firm believer in the human element of design and knowing your audience. Your user wants to have a great experience with your brand and I can make that happen. |
| Nikke Lindqvist | Jobbar med sökmotoroptimering och SEO. Skriver här sin privata blogg. Twitter |
| CSS Layout News | A weekly collection of tutorials, news and information on all things CSS Layout. |
| PowerDown | Web Developer Security Checklist V2. Developing secure, robust web applications in the cloud is hard, very hard. If you think it is easy, you are either a higher form of life or you have a painful awakening ahead of you. |
| Paragon Initiative Blog | "Paragon Initiative Enterprises is the home of leading industry experts in secure PHP development.
Our specialties include applied cryptography and web application security." "Remember Me" - Long-Term Persistent Authentication, Cookie safety. The Fast Track to Safe and Secure PHP Sessions Securing a PHP Application in 2016: The Pocket Guide On the (in)security of popular open source Content Management Systems written in PHP The 2018 Guide to Building Secure PHP Software PHP: The Right Way is an easy-to-read, quick reference for PHP popular coding standards, links to authoritative tutorials around the Web and what the contributors consider to be best practices at the present time. The Quick Guide to Simple and Secure Automatic Updates Introducing Ward: Web Application Realtime Defender - WAF, IDS, Automatic Security Updates for PHP Software Introduction to Libsodium Development in PHP, modern, secure, and fast cryptography. |
| Open Source | Aspects about OSS, Open Source Software development: |
| ↑ FOSS, Free Open-Source Software | |
| FOSS | Wikipedia: FOSS, Free Open-Source Software |
| codegouvfr |
In the spirit of open government, France dumps 9,067 repos online to show off its FOSS credentials. Le Gouvernement de la République française – the government of France for Anglophones – has published a website containing 9,067 repositories of FOSS software created by 1,022 organisations and groups in the French public sector. |
| ↑ IDE, Integrated Development Environment | |
| Firefox Developer Edition | Firefox Developer Edition - A powerful browser for the web development. Get the latest features, fast performance, and the development tools you need to build for the open web. I use the following adds-on:
|
| CodeLobster | Our goal is to create a product which would simplify and speed up to the maximum process of developing full-featured web sites on php. For now, it includes all standard abilities for operating with code and many advanced features for PHP developing. CodeLobster supports many Framworks and CMS, SQL database management and GitHub. Supports mixed development in Html, CSS, Php and JavaScript, and are available for Windows, iOS and Linux. In three versions: Free, Lite & Professional. CodeLobster IDE, the new version of CodeLobster. |
| Visual Studio Code, VSCode | Code editing Redefined: Microsoft Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running and version control. It aims to provide just the tools a developer needs for a quick code-build-debug cycle and leaves more complex workflows to fuller featured IDEs. Creating a VS Code Theme (CSS-Tricks). Free, Open source that Runs everywhere. Extensions for the Visual Studio family of products Debug PHP In VSCode With XDebug |
| Atom | A hackable text editor for the 21st Century. Atom-IDE is a set of optional packages to bring IDE-like functionality to Atom and improve language integrations. Get smarter context-aware auto-completion, code navigation features such as an outline view, go to definition and find all references. You can also hover-to-reveal information, diagnostics (errors and warnings) and document formatting. Atom is a popular text editor within the GitHub developer community. Free, Open source that Runs everywhere. |
| Rapid PHP | Rapid PHP editor is a faster and more powerful PHP editor for Windows combining features of a fully-packed PHP IDE with the speed of the Notepad. Rapid PHP is the most complete all-in-one software for coding PHP, HTML, CSS, JavaScript and other web development languages with tools for debugging, validating, reusing, navigating and formatting your code. With Rapid PHP editor you can code smarter, save time and increase productivity. For purchase with a one-time fee. |
| PhpStorm | All PHP tools: The editor actually ´gets´ your code and deeply understands its structure, supporting all PHP language features for modern and legacy projects. It provides the best code completion, refactorings, on-the-fly error prevention, and more. Available for purchase in commercial and personal licenses. |
| PhpDesigner | PhpDesigner 8 is a lightning fast and powerful PHP IDE and PHP editor boosted with all the features to help you create amazing websites. Combine all your web-development into PhpDesigner 8 with built-in editors for PHP, HTML5-, CSS3- and JavaScript! I have been using PhpDesigner 6 & 7 for more than 10 years and I am very happy with it! But unfortunately is its latest version 8.1.2 released 19 May 2013 (2017-02-26) and begins to be utdated. At mail-contact in February 2017 with Michael Pham, the man behind it, he says PhpDesigner still is alive and he is working on updating version 8. But I now tries out the CodeLobster IDE meanwhile. PhpDesigner is only for purchase. |
| Best PHP IDE Comparison | "The Best PHP IDE 2016 and 2017 Comparison - The Most Popular Editors for Development under Windows, Mac and Linux either Open Source, Free or Commercial." "Most PHP developers use an IDE (Integrated Development Environment) to become more productive. There several PHP IDEs, some more advanced than others, some are commercial and others are free." "Read this article to compare the features of some of the most popular IDEs being used by PHP developers, so you can decide which one suits you best." "This is a live article. This means that the article will be updated once and republished here again once there are relevant updates to the features of the currently listed IDEs or others that may not yet be listed." |
| ↑ Free Resources | |
| Icon Fonts | IcoMoon - Pixel Perfect Icon Solutions. |
| SVG Editors Article | 6 Free Web-Based SVG Editors Compared. While SVG images may not be as common as our favorite bitmap formats like PNG or JPG, the advantages of vectors has more and more designers looking to bring them into their projects. In the past, we´ve usually looked at desktop applications like Adobe Illustrator and Inkscape - but in 2017 you don´t have to leave your web browser to design in vectors. So, if you´re looking for a free SVG editor, these 6 free Web-based SVG editors are a good start. Some of them are both desktop and web-based: Vectr || RollApp || BoxySVG || Janvas || DrawSVG || SVG-edit || Inkscape |
| ↑ Code Frameworks & Libraries | |
| CMS Airship |
CMS Airship - Secure Content Management for the Modern Web CMS Airship is a secure-by-default content management system, blog engine, and application development framework written for PHP 7. CMS Airship is Free Software (GPL 3) developed and maintained by Paragon Initiative Enterprises. Commercial license are available for purchase if your company requires an alternative to the GNU Public License. PHP CMS Out-of-the-Box Security Comparison Chart: CMSAirship, WordPress, Drupal, Joomla! Blog of news of CMS Airship |
| Joomla! | Joomla! is an award-winning content management system (CMS), which enables you to build Web sites and powerful online applications. Many aspects, including its ease-of-use and extensibility, have made Joomla! the most popular Web site software available. Best of all, Joomla! is an open source solution that is freely available to everyone. |
| Perch | The really little content management system. Perch is a product developed by edgeofmyseat.com. We launched Perch in 2009 with an idea that content management shouldn´t be complicated, expensive or time-consuming to implement on existing websites. We wanted a drop-in CMS, but one that didn´t force you to compromise your front-end development. Almost eight years later Perch is still based upon that idea, and has developed to stay right up to date with modern web development. What Matters |
| ghost | The professional publishing platform. Ghost is a fully open source, adaptable platform for building and running a modern online publication. We power blogs, magazines and journalists from Zappos to Sky News. We´re a proud non-profit organisation building open source technology for journalism. Our mission is to create the best open source tools for independent journalists and writers across the world, and have a real impact on the future of online media. About, WordPress vs Ghost |
| Binero Cloud | Swedish Binero.Cloud is an environmentally friendly and sustainable cloud service where your data is protected by both the latest technology and the Swedish legislation. You choose if you just want to buy the cloud service, or take the help of our consultants for setup, operation, monitoring and maintenance. Don´t know exactly what your needs are? Take the help of our cloud guide. |
| Binero web hosting | Swedish Binero is an ISO certified (ISO 9001, ISO 14001, ISO 27001) Hosting Company which has received a number of awards by industry press over the years. Since the start, Binero has become known for a high level of functionality and good support, which has led to rapid growth. Binero is the largest Swedish retailer of. SE domains with several tens of thousands of customers, ranging from private individuals and associations to large companies and international organizations. |
| Apache Spark™ | Apache Spark™ is a unified analytics engine for large-scale data processing. Cypher in Spark 3.0 users will be able to use the well-established Cypher graph query language for graph query processing, as well as having access to graph algorithms stemming from the GraphFrames project. Cypher for Apache Spark project. |
| ownCloud | With over 25 million users worldwide ownCloud is the largest Open Source Content Collaboration Platform in the world. ownCloud is the most straightforward way to file sync and share data. You don´t need to worry about where or how to access your files. With ownCloud all your data is where ever you are; accessible on all devices, any time. ownCloud is hosted exclusively on your own private server/cloud so you can rest assured that your data is under your control. ownCloud is all about your privacy and works to protect your files. It ensures that access is controlled only by the one who should have control: You. |
.....
