
Development platform
My platform for web development!
Tools, resources and technical data.
Supporting web programmers.
Web development tools
 Link Library:
Link Library:A link library of useful quality links within web coding:
- Code References
- Test, Verify & Optimize
- Coding Hints, Tips & Help
- Blogs & Security
- IDE, Integrated Development Environment
- Free Resources
- Code Frameworks & Libraries
My experimental platform for web development:
Finds out the web technologies about performance timing, resource timing, performance timing marks and web page optimization. Also tests out new experimental technology for improving my web pages function and performance. And learn and get familiar with new standards / technologies, before I implement them one my web pages. Experimental web code.
The web page shows live time and data metrics of the page, within Performance, Navigation, Resource and Rendering path Timing. The Navigator Objects are also explored. Rendering Path Timing is achieved by performance.mark() in the web code, and some timings are catched via the addEventListener() events.
Also Transfered & Cached data sizes plus Transfered data gzip compression ratio & space savings are shown.
All to visualize the performance and critical rendering path of the web page, which shows the influence of changes into the code of the web page at optimization attempts.
I have some uncertain plans to also encode a waterfall chart for the performance and rendering path timings. Need to learn Html5 canvas programming first.
 Responsisualizer, device screen simulator:
Responsisualizer, device screen simulator:Free tool to use.
- A responsive web page multi-device screen simulator.
Visualizes a web page in 18 different screen resolutions simultaneously, in live functional simulated device views. - Views pages in real world restricted browser viewports.
- Magnifies a device screen to scale 1:1 in lightbox mode.
- Uses 18 popular browser viewports from real world tracked visitor data!
- Useful both for a check of the responsive action and for verify the design layout of the web page at different screen sizes.
Live Demos
-
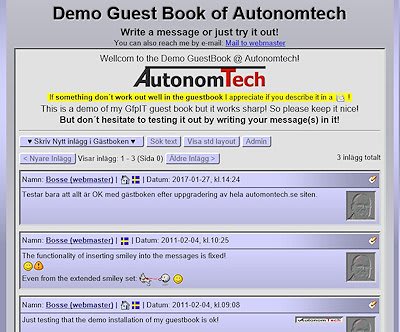
 Guest Book: A captcha free, user friendly and robot spam safe guestbook! You can try it out and see a demo of it here.
Guest Book: A captcha free, user friendly and robot spam safe guestbook! You can try it out and see a demo of it here.
(And write a message to me, if you want :-) or just test it!)
With emoticons gallery, where one can add more own emoticons. -
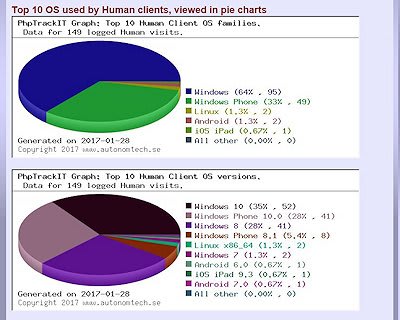
 PhpTrackIT visit logger - explore my demo of it, tracking this site!
PhpTrackIT visit logger - explore my demo of it, tracking this site!
Distinguish between Human and Robot visits, with high accuracy!
Focuses on visualising trends of numerous visits! Gives facts and figures of your visitors logged tracks on your website!
Shows statistics details of the hardware used at the client sida.
Is an efficient tool for evaluating and visualizing the website.
N.B. In the PhpTrackIT demo is not all tracked details displyed when not logged in, because I care about some privacy aspects of my website! -
 Responsisualizer: A responsive web page multi-unit screen simulator. Visualizes a web page in 18 different screen resolutions simultaneously. View your web pages in real world restricted browser viewports. Free tool to use.
Responsisualizer: A responsive web page multi-unit screen simulator. Visualizes a web page in 18 different screen resolutions simultaneously. View your web pages in real world restricted browser viewports. Free tool to use.
-
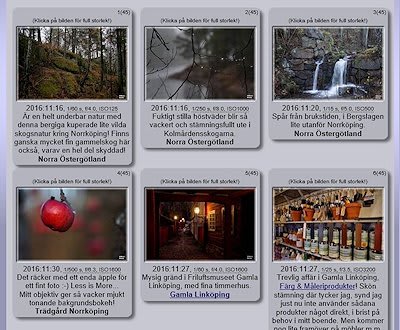
 PhpGallery: A photo gallery script.
PhpGallery: A photo gallery script.
Automatically crop photos to thumbnails and large photos, and creates image text files. Also creates an index file of the photos display order and the page pagination.
View thumbnails in a gallery style layout, with small captions to the photos, clickable into larger photo in lightbox mode.
For the moment I code:
- A Guest Book script called Guest FootPrint IT - GfpIT Guest Book.
- An advanced visit tracking software - PhpTrackIT.
- A responsive web multi-screen simulator - Responsisualizer.
- A photo gallery script - PhpGallery.
- My "Sinunomous" Web Platform, which I use for this site. From Sinus & Autonomous.
Which all are planned to be released as free open source software in the future.
Technical links
Current operational situation of electricity in Scandinavia - Map: Production & consumption